网页代码嵌入后台程序替换工具V1.08
网页代码嵌入后台程序替换工具V1.08
网页设计代码嵌入后台程序替换工具V1.08,文本替换工具
对于程序员或网页设计员来说,很多时候都需要用到类似
var str="这是一个测试:\"hello word.\"";
System.Text.StringBuilder sb = new System.Text.StringBuilder();字符串拼接操作。
而字符串拼接前,需要对字符串做一些必要的修改或替换,才可以得到符合网页设计标准的规范。
这个过程往往消耗很多不必要的时间。
网页设计代码嵌入后台程序替换工具V1.08可以一定程度上帮您节省部分时间。
功能范围:
1、文本资料替换。
2、文本资料每行前/后追加内容。
3、网页设计代码嵌入后台程序前的修改替换。
使用方法:
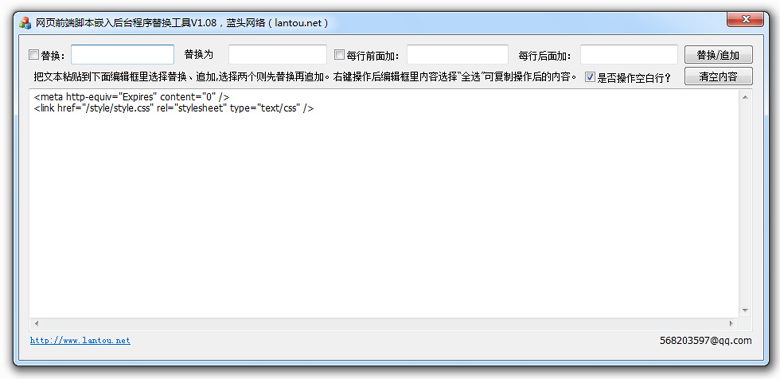
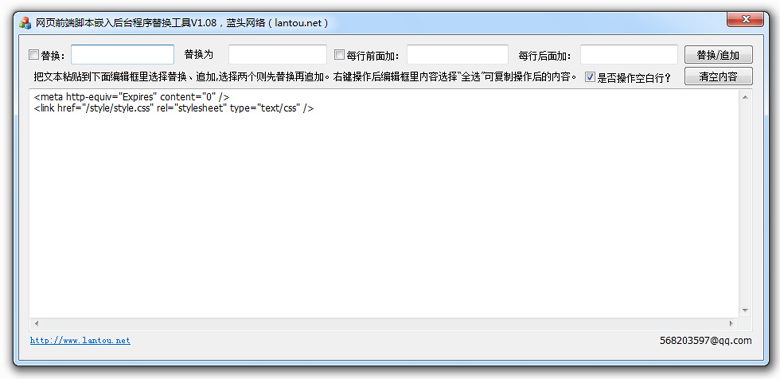
1、将要操作的文本内容复制到编辑框里。
如复制以下两行内容到编辑框里
<meta http-equiv="Expires" content="0" />
<link href="/style/style.css" rel="stylesheet" type="text/css" />
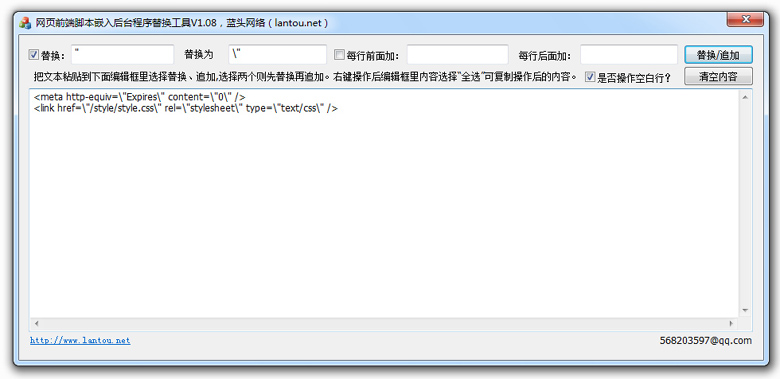
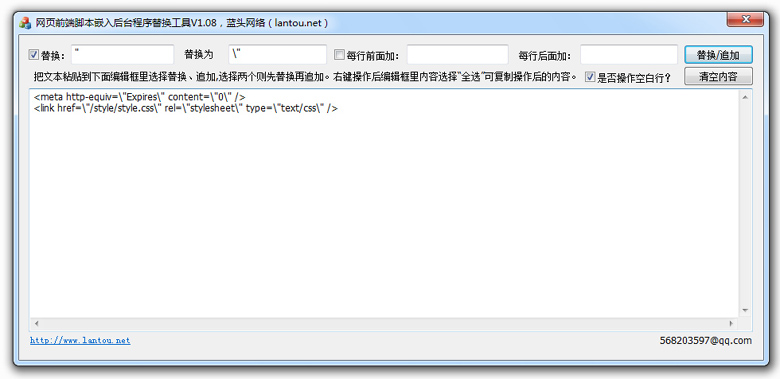
2、在工具上勾选"替换",输入",替换为\"。点"替换/追加",得到以下内容:
<meta http-equiv=\"Expires\" content=\"0\" />
<link href=\"/style/style.css\" rel=\"stylesheet\" type=\"text/css\" />
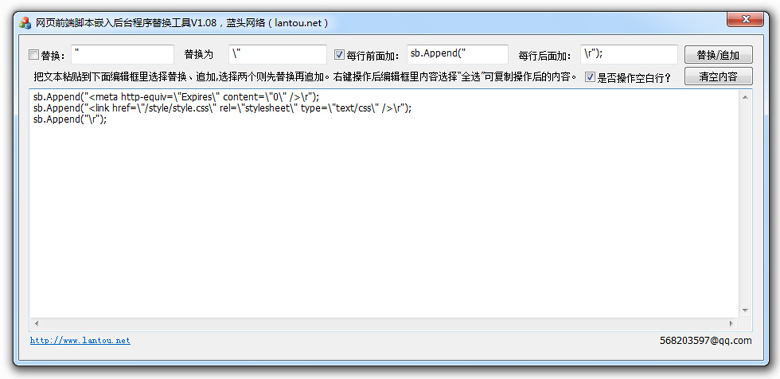
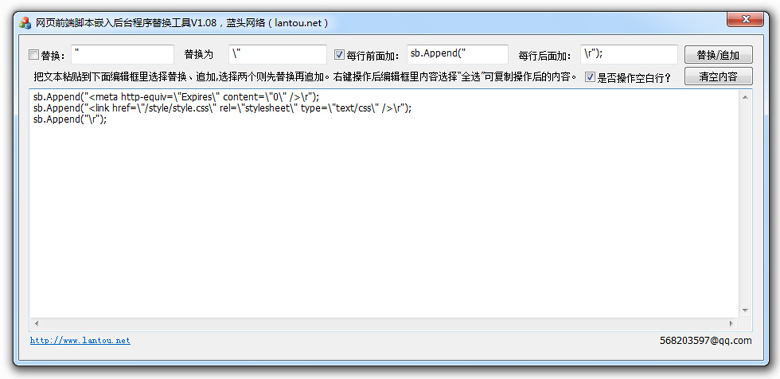
3、追加操作。勾选"每行前面加",输入sb.Append(",每行后追加输入\r");;得到以下结果:
sb.Append("<meta http-equiv=\"Expires\" content=\"0\" />\r");
sb.Append("<link href=\"/style/style.css\" rel=\"stylesheet\" type=\"text/css\" />\r");
sb.Append("\r");//这行如果不要,请去掉"是否操作空白行"选项。
4、是否操作空白行,因为程序代码中,很多时候需要保留空白换行,方便阅读程序。
所以如果要保留空白行,勾选"是否操作空白行"。
5、如果同时勾选"替换"和"每行前面加",则先替换后追加,追加内容可以为空。
6、操作完成后,右键编辑框区域,选择"全选",选择"复制"操作后的文本,保存等处理。
工具缺陷或尚未完善的地方:
1、本工具使用局限于只对纯文本内容操作。
2、如果您的纯文本内容过长,请分段处理。具体可以复制多少纯文本内容到编辑框默认微软最大值。
3、本工具没有技术含量,只是提供一些在技术开发上的方便操作。目的在于节省一些时间。